Образец технического задания на создание маркетплейса онлайн курсов
Автор создает курс, загружает контент курса (видео, аудио, тесты и др. файлы) на сервер. Пользователь оплачивает (банковской картой через платежную систему) просмотр курса, получает доступ к материалам курса. Автор выводит на свой счет деньги за вычетом агентского вознаграждения.
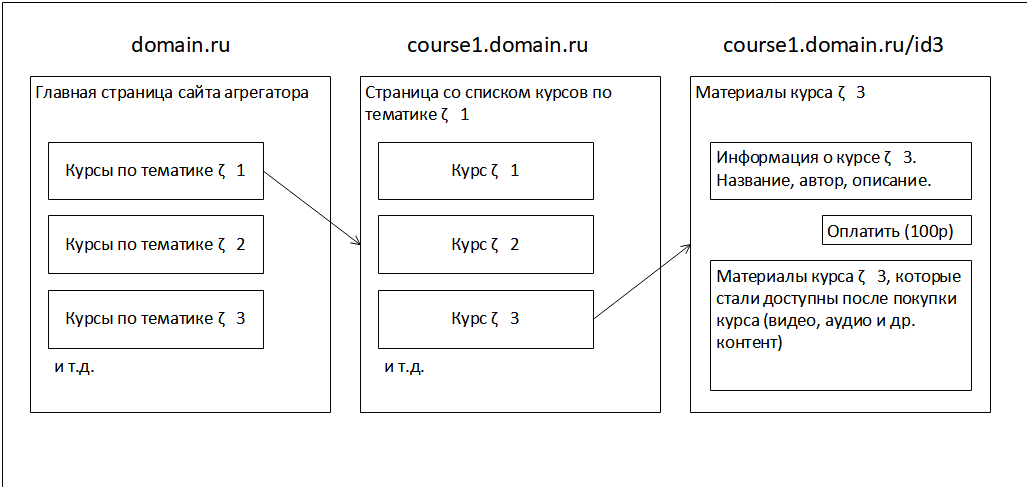
Общая концепция сайта агрегатора.
На главной странице сайта (domain.ru) отображается список всех доступных тематик курсов. При выборе пользователем тематики курса следует переход на страницу (course1.domain.ru и т.д.) со списком курсов выбранной тематики. После выбора конкретного курса и оплаты его, пользователь получает доступ к материалам курса.
Общая концепция кабинета Автора.
Автор регистрируется и авторизуется в личном кабинете, создает курс, выбирает тематику курса, загружает на сервер материалы курса. После загрузки материалов курса и модерации (проверки) администратором, курс становится доступен на сайте агрегаторе в разделе курсов выбранной тематики.
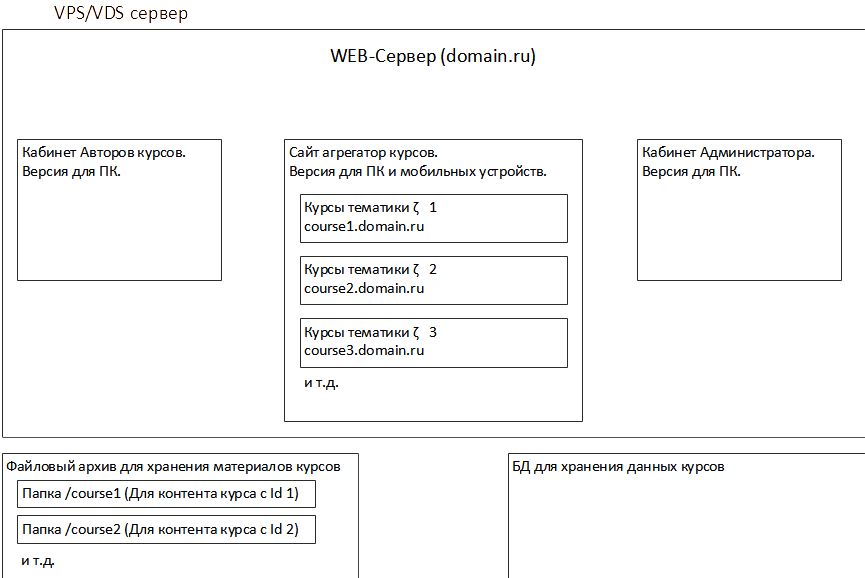
Техническое оснащение и программная часть.
Система будет размещается на арендованном VPS\VDS. Выбор операционной системы, платформы для размещения сайта, использование плагинов, фреймворка, типа БД и т.д. – обсуждается с разработчиком. Главное максимальная совместимость с браузерами на ПК и мобильных устройствах.
Краткая логика работы.
- Автор проходит регистрацию в системе. Авторизуется на специальной страничке сайта, заходит в личный кабинет Автора. Создает курс. Курс, после модерации администратором становится доступен пользователю сайта агрегатора.
- Пользователь. Заходит на сайт агрегатор (domain.ru) или страницу курсов определенной тематики (с использование домена третьего уровня. Например: math.damain.ru или body.domain.ru). Получает список всех доступных курсов по выбранной тематике. Выбирает курс и после оплаты получает доступ ко всей информации курса (видео, аудио, тексты, прикрепленные файлы).
- Администратор. Видит все загруженные курсы, проводит модерацию курсов (т.е. после создания курса автором, подтверждает публикацию курса, получает уведомления о создании новых курсов). Видит полную информацию об оплаченных курсах пользователями и выведенных авторами денег.
Функционал автора курса. Кабинет автора курсов.
Логика работы авторов курсов.
- Автор курса регистрируется на сайте по адресу электронной почты с подтверждением регистрации.
- После этого получает доступ к специальной страничке автора.
- Автор получает возможность создавать, изменять, удалять курсы. Устанавливать стоимость курса и другие параметры курса.
- На страничке автора отображается так же история покупок его курсов и сумма денег, которую автор может вывести.
Функционал.
Дизайн страницы автора обсуждается с разработчиком. Страница автора курса должна иметь следующий функционал и отображаемые данные:
1. Имя автора курса
2. Сумма на счету автора курса, которую можно вывести.
3. Кнопка вывода денег.
4. Меню:
- Курсы (в котором отображается список созданных автором курсов, кнопки добавления нового курса, редактирования существующего курса, удаление курса, ставит пометку активный курс или нет).
- История продаж (в котором отображается информация о купленных курсах, с указание стоимости и размера комиссии).
- Настройка (в котором автор вносит информацию о себе, загружает фотографию, данные платежной системы для вывода средств и т.д.
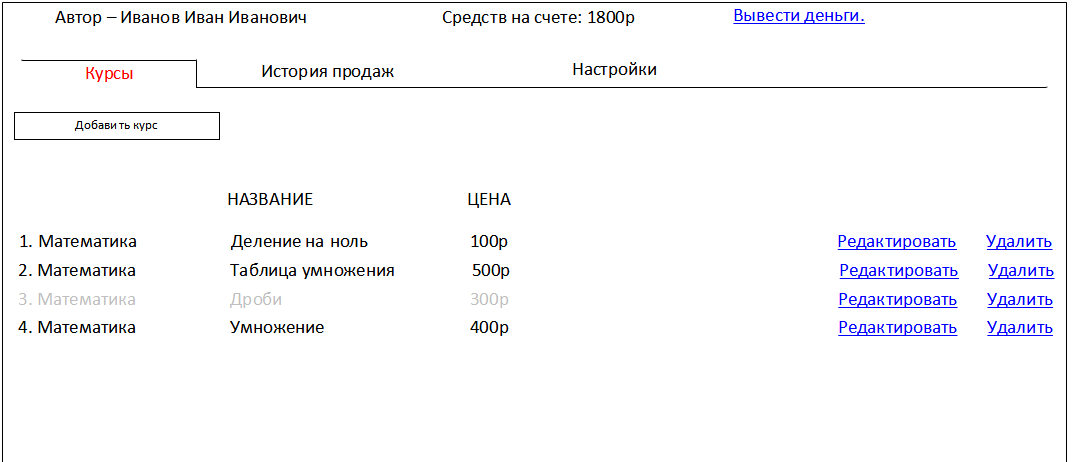
Меню «Курсы».
Отображается информация о курсах, загруженных автором. Дизайн страницы обсуждается с разработчиком:
◦ Кнопка «Добавить курс». Для перехода на страницу добавления курса.
◦ ID курса
◦ Тематика курса
◦ Название курса
◦ Цена курса
◦ Кнопки редактирования и удаления курса
◦ Строчка с информацией о курсе выделяется разным цветом в зависимости от того, активен курс или нет.
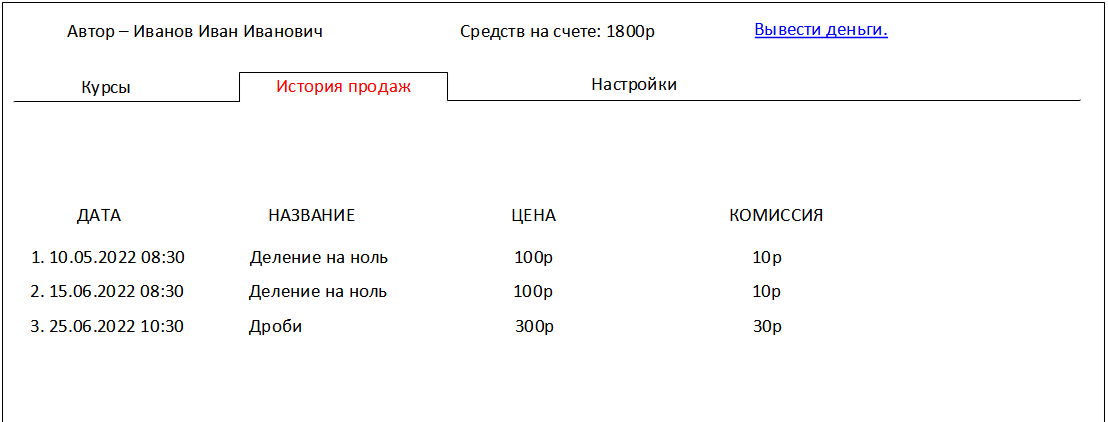
Меню «История продаж».
Отображает историю продаж курса. Дизайн страницы обсуждается с разработчиком.
◦ Дата/время продажи
◦ Название курса
◦ Цена курса
◦ Размер комиссии (процент от стоимости курса, будет определен дополнительно)
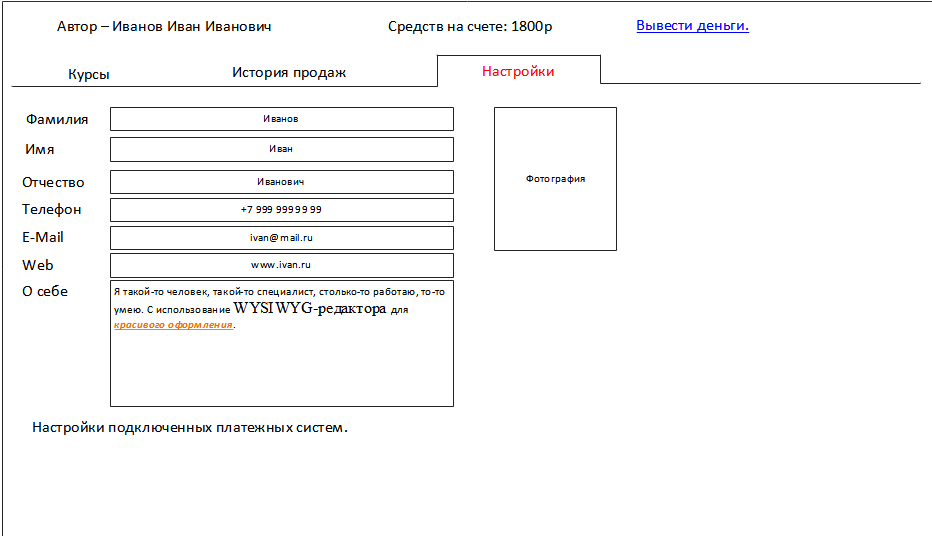
Меню «Настройки».
Для заполнения данных автора. Дизайн страницы обсуждается с разработчиком. На основе этих данных в дальнейшем будет формироваться страничка автора, на которой пользователь сможет прочитать информацию об авторе и увидеть все курсы этого автора.
- Фамилия
- Имя
- Отчество
- Дата рождения
- Фотография
- Адрес сайта
- Адрес электронной почты
- Номер телефона
- Поле для информации о себе с подключенным WYSIWYG-редактором
- Подключение платежной системы, для вывода денег со счета
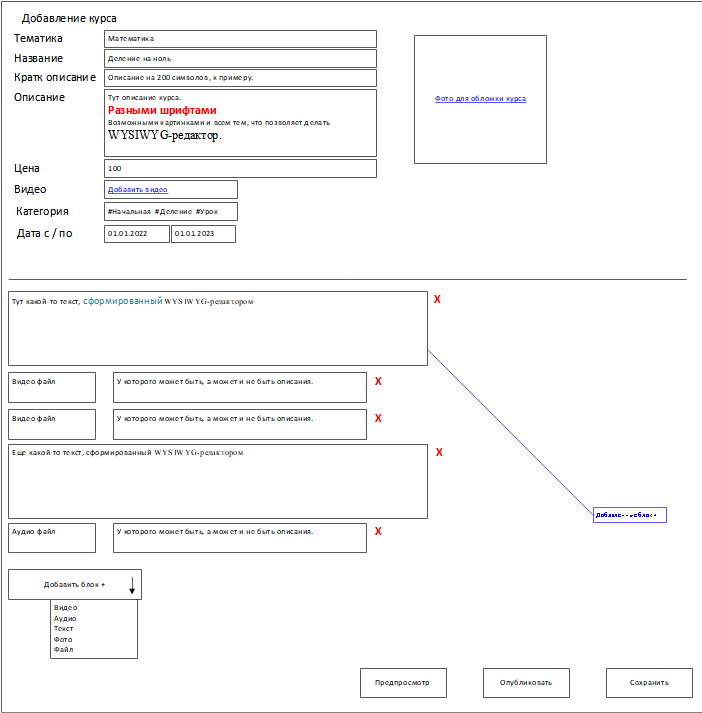
Кнопка «Добавить курс». В меню «Курсы».
Курс содержит в себе два блока информации. 1й блок – Информация о курсе. Которая доступна любому пользователю всегда, в ней можно прочитать описание курса, его стоимость, увидеть рекламный тизер курса, стоимость и т.д. 2й блок – Платный контент курса, который становится доступен после оплаты (если стоимость курса не равна 0р, тогда курс - бесплатный). Дизайн страницы обсуждается с разработчиком.
Информация о курсе.
- Названия курса
- Краткое описание
- Поле для ввода описания курса с подключенным к полю WYSIWYG-редактором. Для создания красивого описания, с изменением размера шрифта, возможностью подгружать картинки и т.д.
- Указание стоимость курса. Если 0р, то курс бесплатный.
- Кнопка добавления одного рекламного видео-ролика для курса.
- Фотография (обложка курса)
- Выбор категорий из списка категорий курса. Каждый курс можно добавить в три разных категории. Категории используются для фильтрации курсов на странице сайта. У курсов hазной тематики – разные категории. Создает категории администратор.
Платный контент курса. Контент курса может состоять из любого количества разных чередующихся блоков. А именно: видео, аудио, текст, фото, файлы.
- Кнопка (список) «Добавить блок». Добавляет один из возможных видов контента: видео, аудио, текст, фотография, файл. При выборе вида контента из выпадающего списка – добавляется соответствующий блок, которых может быть любое количество и в любом порядке. После добавления блока, кнопка «Добавить блок» оказывается под последним добавленным блоком.
- Блок видео. Добавляет видео с описанием. Если из списка выбран этот пункт, то к курсу может быть добавлен видео ролик с описанием. Видео ролик должен будет закачиваться на сервер и, скорее всего, конвертироваться на сервере в формат, поддерживаемый разными браузерами.
- Блок аудио. Добавляет аудио с описание. Так же закачивается на сервер и конвертируется в формат, поддерживаемый браузерами.
- Блок текст. Добавляет текст к курсу. С использованием WYSIWYG-редактора.
- Блок фото. Добавляет фото с описанием.
- Блок файл. Добавляет ссылку на файл, который можно будет скачать. Так же закачивается на сервер.
- Кнопка «Сохранить». Сохраняет контент, загружает прикрепленные видео, аудио и т.д. в папку курса на сервере.
- Кнопка «Опубликовать». Активируется после сохранения курса. Отправляет оповещение администратору для модерации, после которой курс становится доступен пользователям.
- Кнопка «Предпросмотр». Показывает как примерно будет отображаться курс в мобильной версии и версии для ПК. Видимо используя те же шаблоны, которые будут использоваться в дальнейшем для отображения страницы курса.
- Кнопка «Удаления блока» (красный крестик). Позволяет удалить добавленный блок.
- Перемещение блоков. Желательно реализовать функционал перемещения блоков, перетаскивания их мышкой, чтобы, к примеру, поменять местами текстовый блок и блок с видео.
Кнопка «Редактировать», «Удалить». В меню «Курсы».
Кнопка «Удалить» - удаляет курс с запросом на удаление. На самом деле курс не удаляется, а остается на сервере, но ставится флаг, что курс удален. Автор его больше не видит на своей страничке. Физически удалить курс с сервера и все прикрепленные к нему файлы может администратор.
Кнопка «Редактировать» - загружает такую же страницу, как и при создании курса, но в которой все поля уже заполнены. Функции кнопок «Опубликовать» и «Сохранить» - такие же.
Функционал пользователя. Основной сайт агрегатор.
Две версии отображения курсов – для ПК и мобильная.
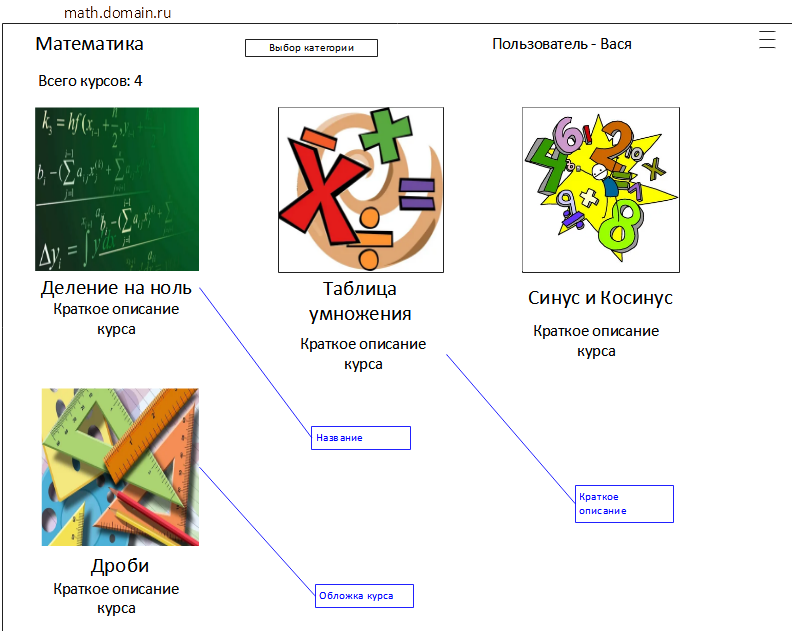
Логика работы сайта агрегатора.
- Пользователь заходит на основное доменное имя (domain.ru) и выбирает тематики курсов. Или заходит непосредственно на страницу курсов нужной тематики (math.domain.ru или body.domain.ru).
- При необходимости регистрируется в системе по адресу электронной почты или номеру телефона, для получения возможности покупать курсы.
- Выбирает из списка понравившийся курс. При выборе курса, открывается страница курса, в котором отображается информация о курсе.
- При необходимости покупает курс, оплачивая его через платежную систему с банковской карты.
- После оплаты получает доступ к платному контенту курса.
Функционал мобильной версия сайта.
Дизайн мобильной версии сайта обсуждается с разработчиком. В мобильной версии сайта отображается следующая информация:
- Имя пользователя
- Тематика курсов (т.е. если пользователь зашел на домен math.domain.ru, то отображается тематика Математика)
- Выбор категории курсов. Изначально отображается категория – Все.
- Меню настройки. В котором пользователь может: Зарегистрироваться, войти под своим именем, отобразить только купленные курсы, выйти из системы, ввести свои данные, сменить пароль.
- Список курсов.
- Количество отображаемых курсов.
- Контекстный поиск (по названию, описанию, автору и т.д.)
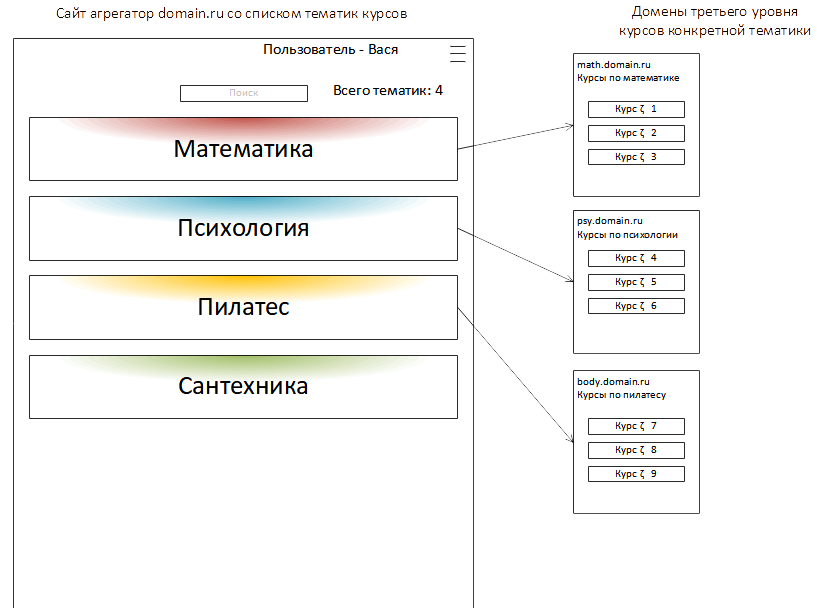
Список тематик курсов мобильной версии.
На главной странице (domain.ru) сайта агрегатора отображается список доступных тематик курсов. При выборе тематики происходит переход на страницу (math.domain.ru) со списком курсов тематики. Список тематик и их доменов третьего уровня формируется администратором в личном кабинете. Элементы страницы:
- Меню пользователя
- Контекстный поиск по тематикам курсов
- Количество тематик
- Имя пользователя, если он зашел в систему
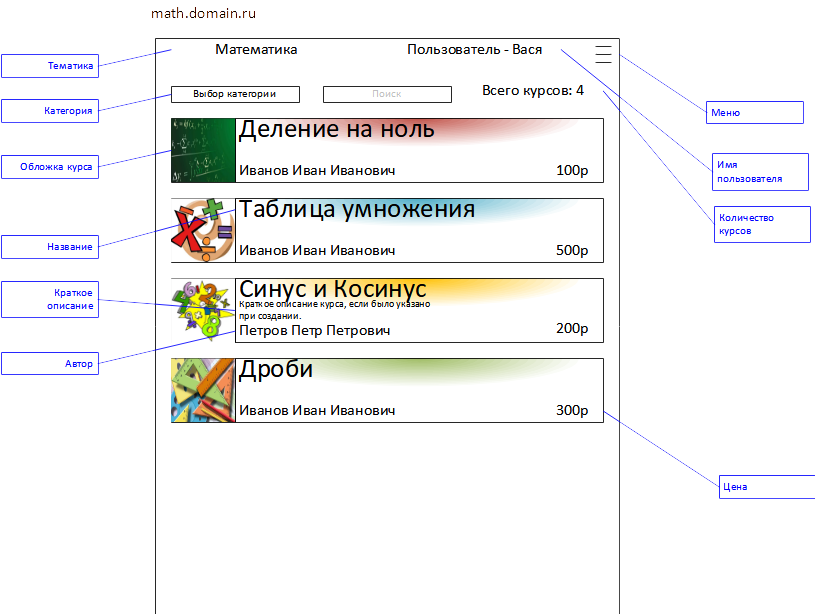
Список курсов в мобильной версии сайта.
Дизайн мобильной версии обсуждается с разработчиком.
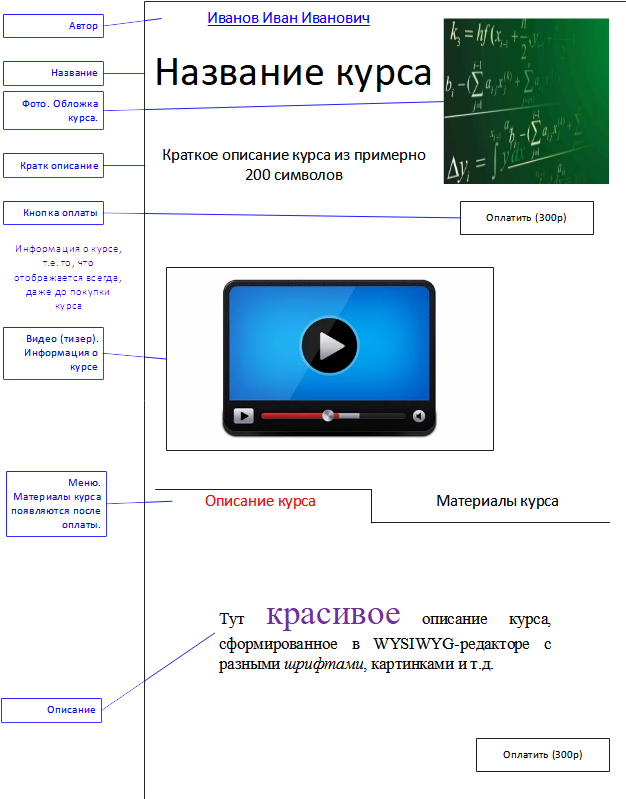
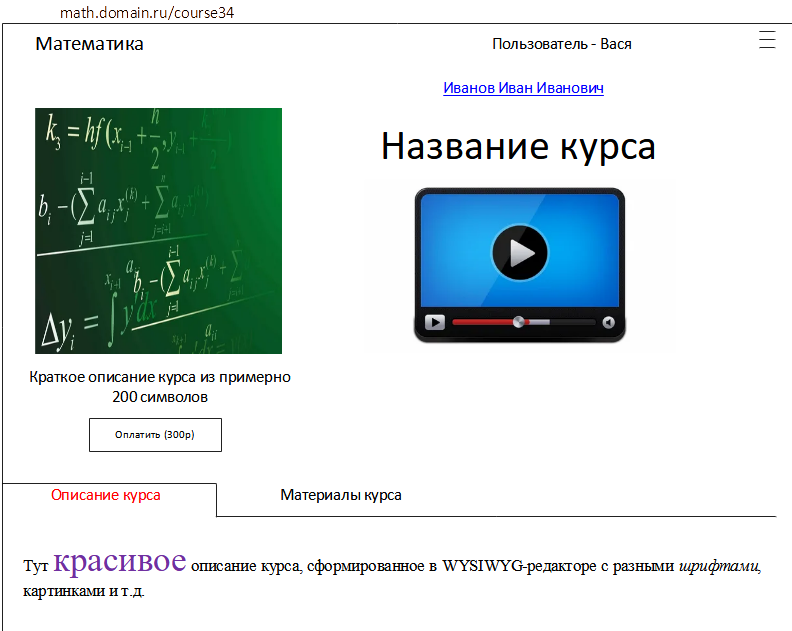
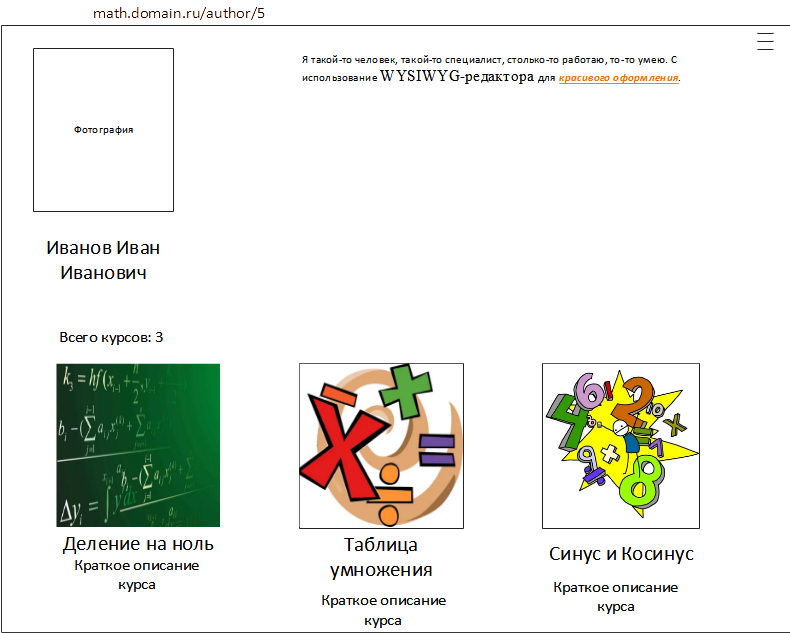
Страница курса в мобильной версии сайта.
При выборе пользователем курса, открывается страница этого курса.
- Автор курса. Ссылка на персональную страницу автора, где указана вся информация об авторе и имеется список его курсов.
- Название курса
- Фото с обложкой курса
- Краткое описание курса
- Кнопка «Оплатить». Оплата курса с указание стоимости. После оплаты курса, кнопка пропадает. Так же дубликат этой кнопки находится в самом низу страницы, после полного описания курса. Если стоимость курса установлена Ор, то кнопка оплатить не отображается, а закладка Материалы курса – доступна сразу.
- Видео с информацией о курсе (использование видеоплеера максимально совместимого с разными браузерами, наверное, на HTML5, типа плагина video.js). Выбор способа отображения видео обговаривается с разработчиком.
- Меню с двумя закладками – Описание курса и Материалы курса (закладка и ее содержание отображается после оплаты курса)
- Описание курса. Сформированное в WYSIWYG-редакторе, с возможностью использовать разные шрифты, выделения, картинки и т.д.
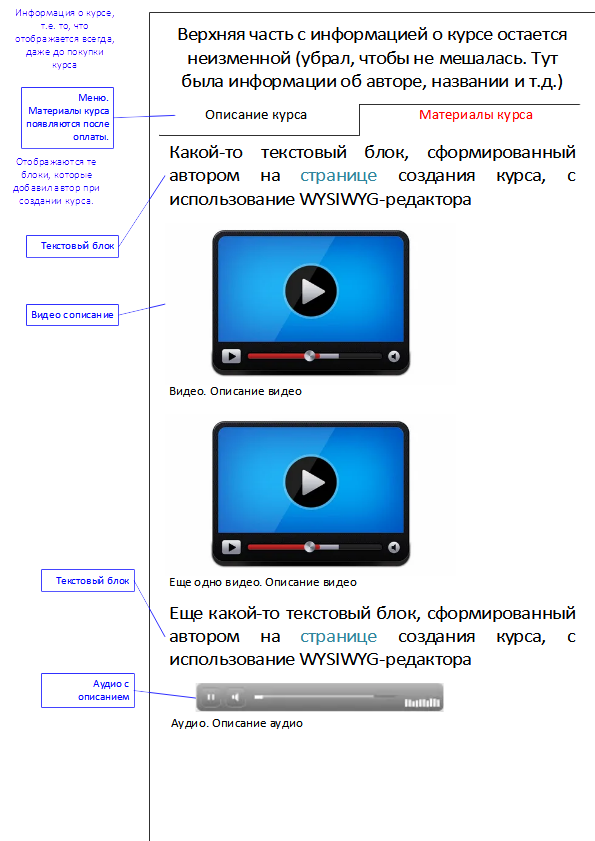
Закладка Материалы курса отображается после оплаты курса или в том случае, если стоимость курса была установлена в 0р. В закладке отображаются блоки с информацией, который добавил автор на странице создания курса.
- Текстовые блоки. Сформированные в WYSIWYG-редакторе.
- Видео. Для просмотра видео необходимо использовать максимально совместимые с разными браузерами видеоплеера, например, на HTML5 (модуль video.js)
- Картинки
- Аудио. Для прослушивания подкастов необходимо так же использовать плеер максимально совместимый с разными браузерами. Выбор варианта аудио и видео плеера обсуждается с разработчиком.
- Ссылки на файлы, которые были загружена в хранилище на сервере в папку курса, и которые можно скачать.
Функционал версия сайта для ПК.
Функционал версии для ПК точно такой же, как и для мобильной версии. Дизайн обсуждается с разработчиком. Количество отображаемых курсов по горизонтали – опытным путем или привязкой к разрешению экрана (наверное 5-6 в ряд).
Пример страницы курса в версии сайта для ПК.
Информация об авторе и всех его курсах.
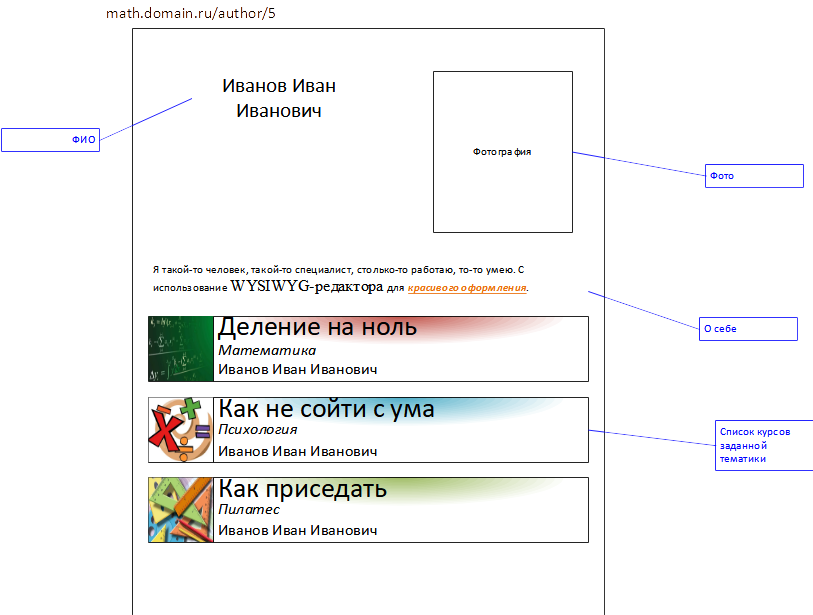
Страничка с информацией об авторе формируется на основе данных, которые автор указал о себе в настройках. На ней так же отображается список всех курсов, которые автор сделал.
Доступ к странице автора происходит по доменному имени с неким идентификатором автора. Этот момент обсуждает с разработчиком. Допустим, по ID автора. Если в системе у автора ID – 5, то переход на его страницу может быть выполнен по адресу domain.ru/author/5.
На странице автора отображается следующая информация:
- ФИО
- Фотография
- Информация О себе
- Список всех курсов автора
Список купленных курсов.
Отображается список купленных курсов, с возможностью перейти к определенному курсу. Дизайн такой же как и при отображении всех курсов определенной тематики, но отображаются только те курсы, который пользователь оплатил.
Настройка данных пользователя.
Раздел в котором пользователь может указать или изменить свои регистрационные данные. Дизайн страницы в общем стиле, обсуждается с разработчиком.
- ФИО
- Электронная почта
- Пароль
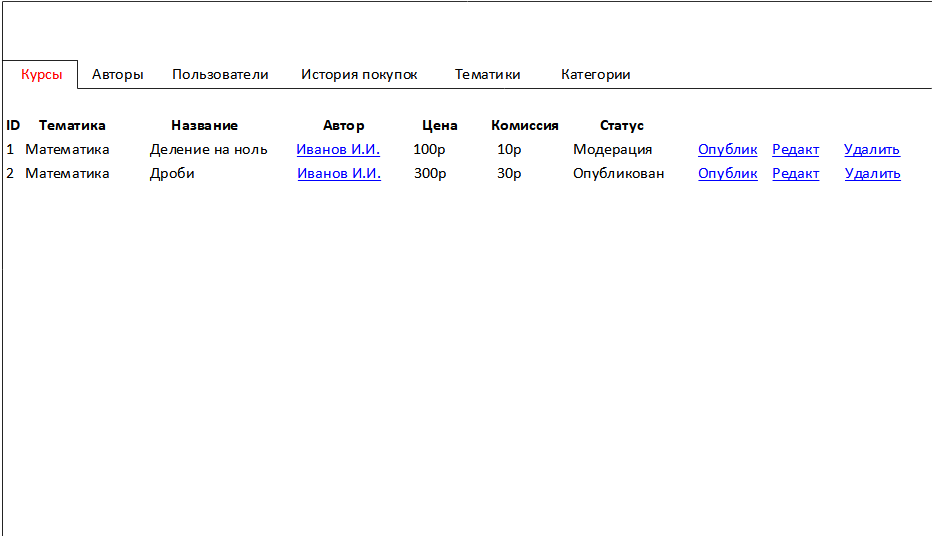
Функционал администратора. Кабинет администратора.
Рабочее место администратора, в котором можно получить доступ к полной информации. Дизайн страницы обсуждается с разработчиком. Возможно есть нюансы в функционале администратора, которые невозможно учесть при составлении ТЗ. Так же содержит функционал работы с таблицами, необходимыми для функционирования системы, например, список категорий курсов, список тематик курсов и т.д.
- Курсы:
• ID
• Тематика
• Название
• Автор
• Стоимость
• Комиссия
• Статус курса (Опубликован, На модерации, Удален)
• Опубликовать (т.е. сделать курс созданный автором доступным для пользователей)
• Редактирование курса (по той же схеме, по которой автор создает и редактирует курс)
• Удаление курса (Ставит пометку, что курс удален, значит не отображается
2. Авторы:
• ID
• Фамилия
• Имя
• Отчество
• Баланс счета
• Редактирование (по той же схеме, по которой автор вносит данные о себе)
• Список загруженных курсов
3. Пользователи. Полная информация о зарегистрированных в системе пользователях.
• ID
• Фамилия
• Имя
• Отчество
• Количество купленных курсов
• Редактирование (по той же схеме, по которой пользователь вносит данные о себе)
• Список купленных курсов с ссылками на платежные операции
4. История покупок. Максимальная информация о покупке курса, по которой можно было бы отследить операцию и иметь всю информацию в случае разрешения споров.
• ID (операции)
• Курс ID (ID купленного курса)
• Дата/время покупки
• Пользователь (купивший курс)
• Стоимость
• Карта, с которой произведена оплата
• Другая информация связанная, с работой платежной системы. Добавляется в процессе разработки
5. Тематики. Т.к. сайт должен иметь несколько доменных имен, соответствующих разным тематикам курса, то необходим некоторый механизм, который бы позволял, без привлечения разработчика, прописать новое доменное имя (покупка доменного имени, поддержка DNS и т.д., наверное, в обязанности разработчика не входит) и указать, какая тематика относится к этому курсу.
• ID
• Тематика
• Привязанное доменное имя
6. Категории. Перечень категорий, по которым могут фильтроваться курсы определенной тематики. Например, тематика История (домен history.ru), будет содержать категории: Россия, ВОВ, СССР, Древний мир, Война, Правление, Даты, События. При создании курса, автор может указать, что курс (Сталинградская битва) относится к максимум трем категориям, например, Россия, ВОВ, СССР. И тогда при выборе в фильтре одной из этих категорий, будет отображен курс автора Сталинградская битва.
• ID
• Тематика
• Категория
Конвертирование контента.
Т.к. автор может заливать видео и аудио контент в любом формате, необходимо предусмотреть возможность после загрузки видео конвертировать его в единый формат, а исходное видео удалять. Конечный формат видео, разрешение и битрейт обсуждается с разработчиком. Для обеспечения максимальной совместимости с разными браузерами, а так же для экономии места на хранилище сервера. Допустим видео будет конвертироваться в формат MP4 (h.264) с размером максимальной стороны 720 точек (в зависимости от того, видео вертикальное или горизонтальное) с битрейтом 1028 кбит/с. А аудио в формат AAC с битрейтом 128кбит/с.
















Нет комментариев